# 배경
Three.js 를 공부하다가 느낀 건데 디자인을 많이 생각해야한다는 것을 느꼈다.
백엔드 개발자인 내가 3D 모델을 만드는게 의미가 있나라는 생각이 들었다.
만약 내가 Three.js 사용한다면 디자이너가 만들어 준 3D 모델에 이벤트를 넣어주는 것이
내가 해야할 역할이라고 생각했다.
# 3D 모델 가져오는 방법
1) 아래 사이트를 가서 회원가입 후에 로그인 한다.
Sketchfab - The best 3D viewer on the web
With a community of over one million creators, we are the world’s largest platform to publish, share, and discover 3D content on web, mobile, AR, and VR.
sketchfab.com
2) 원하는 모형을 검색한다.
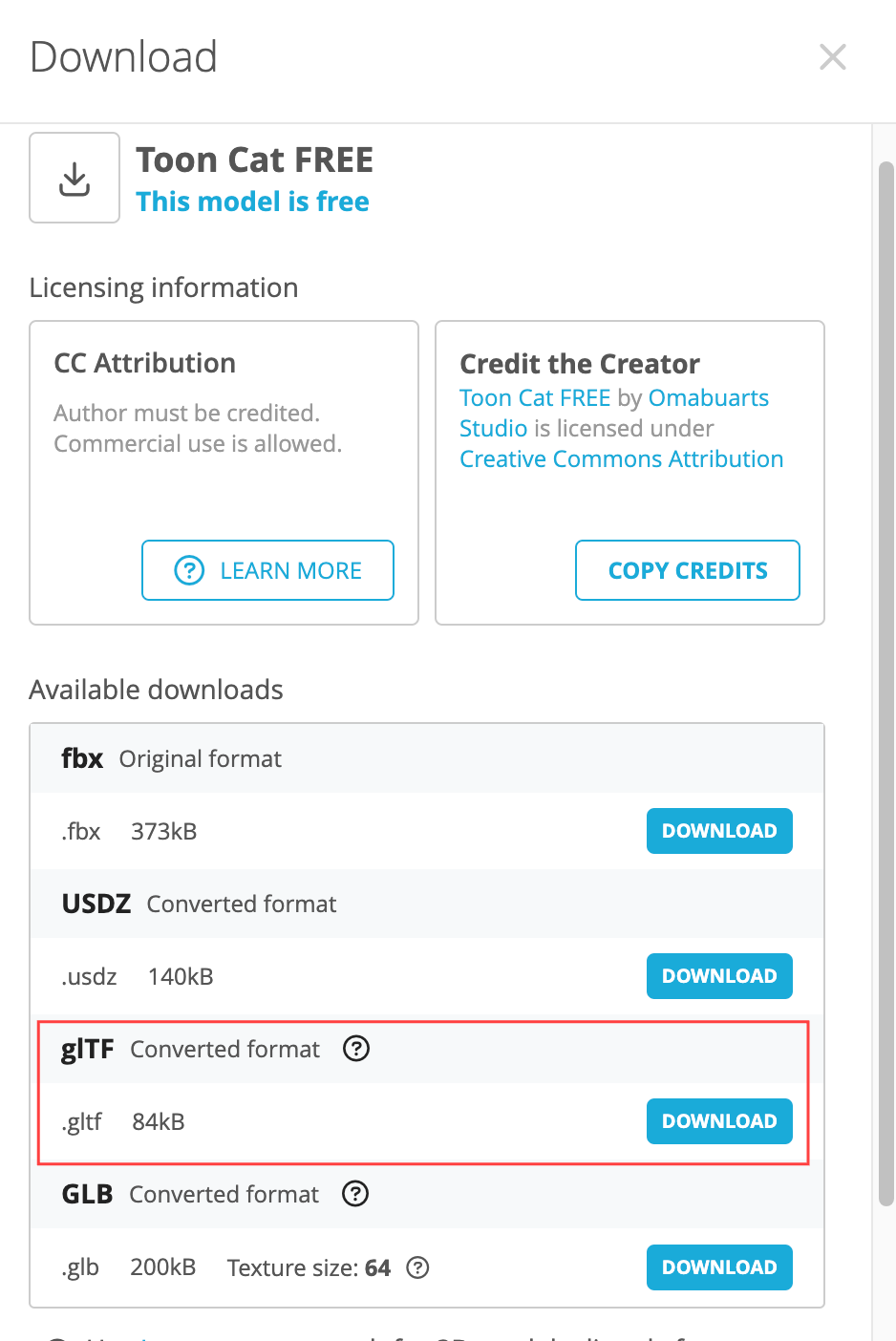
3) 수많은 3D 모델 중에서 다운로드 받을 수 있다. 아래 그림 버튼을 누른다.

4) gltf 를 다운 받아서 압축 파일을 해지한다.


# 다운 받은 파일을 프로젝트에 넣기
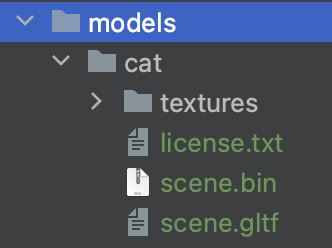
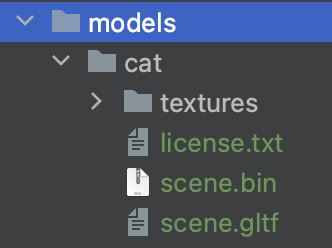
1) public 폴더안에 models 폴더를 만든다.
2) 압축했던 폴더 그래도 models 폴더에 넣는다.


# gltf 파일을 jsx 파일로 변환하는 방법
1) gltfjsx 라이브러리를 설치한다.
yarn add gltfjsx
or
npm i gltfjsx
2) scene.gltf 있는 폴더로 이동해야한다.
나는 public/models/cat 안에 scene.gltf 파일 있다.
cd public/models/cat
3) gltf 파일을 jsx 파일로 변환한다.
npx gltfjsx scene.gltf
4) Scene.jsx 이 파일 생성된다.

# jsx 컴포넌트 이름 변경 및 경로 수정
1) Scene.jsx 파일을 이동시키고 이름을 변경시킨다.
Scene.jsx 파일을 src/study 안으로 넣었다. 그리고 이름을 cat.jsx 변경했습니다.
2) jsx 파일안에 경로 코드를 수정한다.
Scene.jsx 변경했던 gltf 파일 경로를 써야한다.

코드 중간에 경로 수정
const { nodes, materials, animations } = useGLTF('models/cat/scene.gltf')맨 아래 경로 수정
useGLTF.preload('models/cat/scene.gltf')
전체코드
export function CatModel(props) {
const group = useRef()
const { nodes, materials, animations } = useGLTF('models/cat/scene.gltf')
const { actions } = useAnimations(animations, group)
return (
// 생략
)
}
useGLTF.preload('models/cat/scene.gltf')
경로를 제대로 썼다면 끝!

# 캔버스에 그리기
캔버스에 <CatModel>를 그려보자
<Canvas style={{ width: "400px", height: "400px", background: "yellow" }}>
<OrbitControls/>
<axesHelper />
<ambientLight intensity={0.75} />
<directionalLight color="white" position={[10, 10, 10]} />
<group>
<CatModel scale={[0.01,0.01,0.01]} />
</group>
</Canvas>
axesHelper : 각각의 축을 나타내는 선분들로 이루어진 좌표축을 표시하는 데 사용

그럼 이렇게 3D 모델이 나왔습니다.
'Study > React' 카테고리의 다른 글
| [Three.js] 클릭하면 모형이 바뀐다 (0) | 2024.05.23 |
|---|---|
| [Three.js] 3D 물체를 자동으로 움직이게 하기 (0) | 2024.04.24 |
| [Three.js] 3D 물체를 마우스로 움직이게 한다 (0) | 2024.03.18 |
| [three.js] 캔버스 안에 정육면체도 넣어보자 (0) | 2024.03.11 |
| [Three.js] 캔버스안에 구형(공모양)을 3D로 만들어보자 (0) | 2024.03.10 |