
# 배경
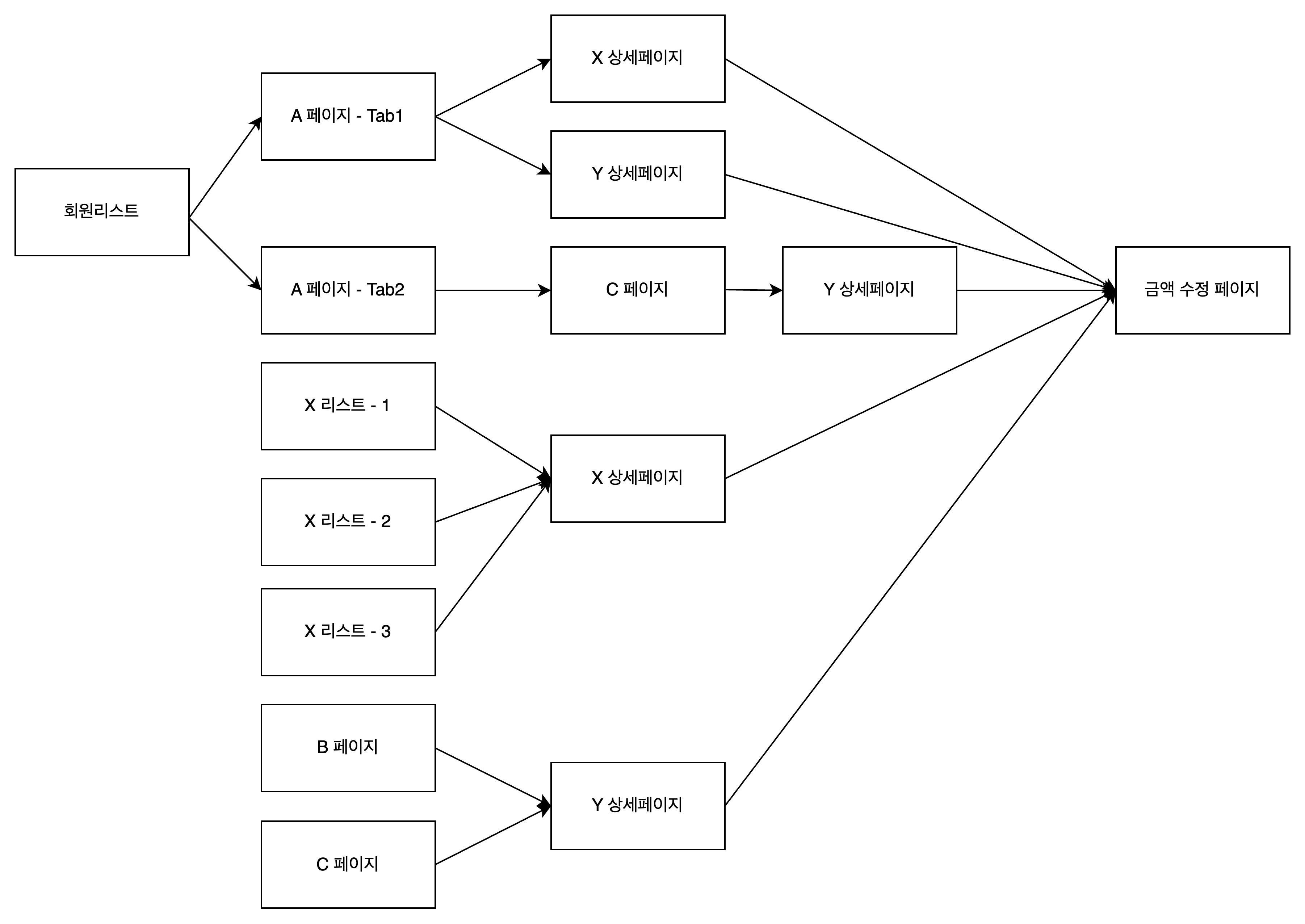
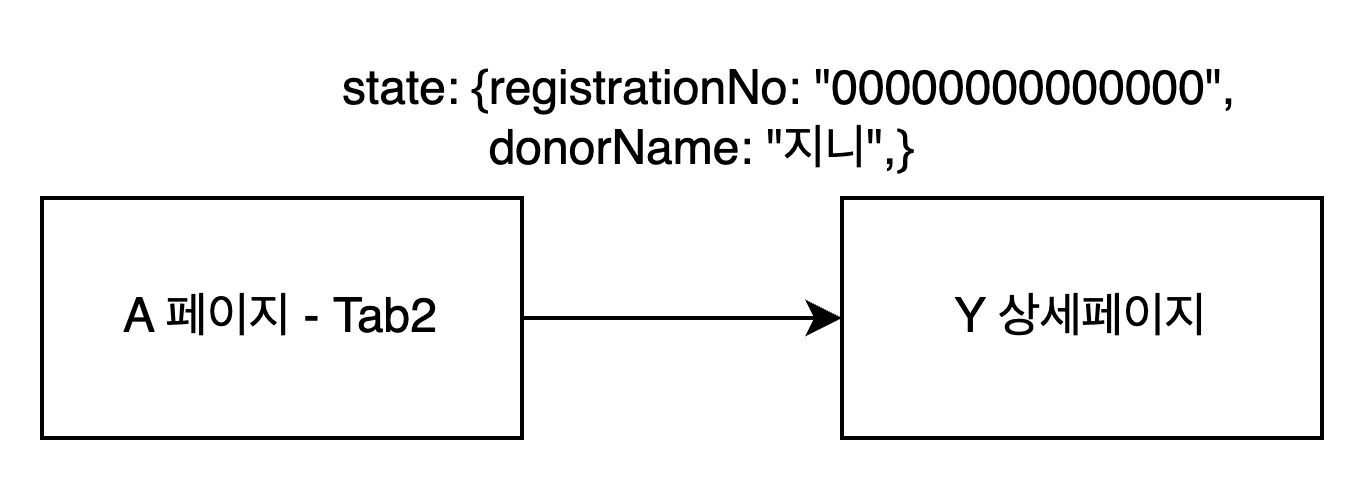
금액 수정 페이지를 가는데 많은 경로가 있다. 금액 수정 페이지에서 뒤로 가기를 하려고 했다. "목록으로" 버튼을 누르면 뒤로 가는 프로세스였다. 그런데 A 페이지에 Tab2를 만들었다. 그러면 상세페이지를 갈 때 쿼리스트링에 주민등록번호를 전체 가지고 다니는게 쫌 그랬다.
그래서 history안에 state에 저장해서 값을 이동 시켰다.



이렇게 모든 이동 버튼에 아래와 같은 코드를 넣어줬다.
'이렇게 하는게 맞나? ' 계속 고민을 했다.
history.push({
pathname: `/page/id`,
state: {
startPage: history.location.state.startPage,
page: history.location.state.page,
registrationNo: history.location.state.registrationNo,
name: history.location.state.name,
status: history.location.state.status,
id: donationReceiptDetails.id,
checkedUpdate: checkedUpdate,
memberList: history.location.state.memberList,
},
});
# 문제점
- 뒤로 가기 버튼(←)를 누르면 페이지가 1페이지로 리셋되거나 검색어가 풀린다.
- 그 페이지에서 새로고침을 누르면 state 값이 사라졌다. 그래서 금액 수정하는 페이지도 하얀 페이지가 나온다.
# 해결 방안
시니어 개발자가 "redux를 사용하는 것 같다" 라는 말을 하셨다. 그래서 리덕스를 공부해서 한번 테스트를 해봤더니 새로고침도 잘되고 뒤로가기도 잘됐다.
2024.01.08 - [Study/자바스크립트] - [redux] 리액트에 redux 적용하기
[redux] 리액트에 redux 적용하기
설치 방법 yarn add redux yarn add react-redux # index.js import {Provider} from "react-redux"; ReactDOM.render( , , document.getElementById('root') ); : Redux 스토어를 React 애플리케이션에 제공하는 역할을 하는 Provider 컴포넌트
pink1016.tistory.com
리덕스를 사용하면서 문제점이 발생했다.
state값이 사라져야할 순간에 살아 있다!!!!
'회사생활 > 개발일지' 카테고리의 다른 글
| Lambda 사용기 ① - 매일 같은 시간에 알림톡 보내기 (0) | 2024.05.24 |
|---|---|
| [개발일지] redux 1차배포 한 후 새로고침을 하면 상태값 리셋되는 현상 (0) | 2024.01.31 |
| XORM 사용하는 이유와 통계 관련 SQL (0) | 2023.08.10 |
| [error] CORS error 해결 방안 (1) | 2023.05.11 |
| [개발일지] go 언어를 사용하는 이유? (0) | 2023.04.26 |