반응형
# 배경
모달창 안에 From이 있다. 모달창을 닫으면 메모에 글씨가 리셋이 되지 않는 현상이었다.
리셋이 잘 안돼서 Form이 어렵다고 생각했다.
옆에 동료 덕분에 하는 방법을 알게 되었다.
# 예시
- antd에 있는 Form 사용함
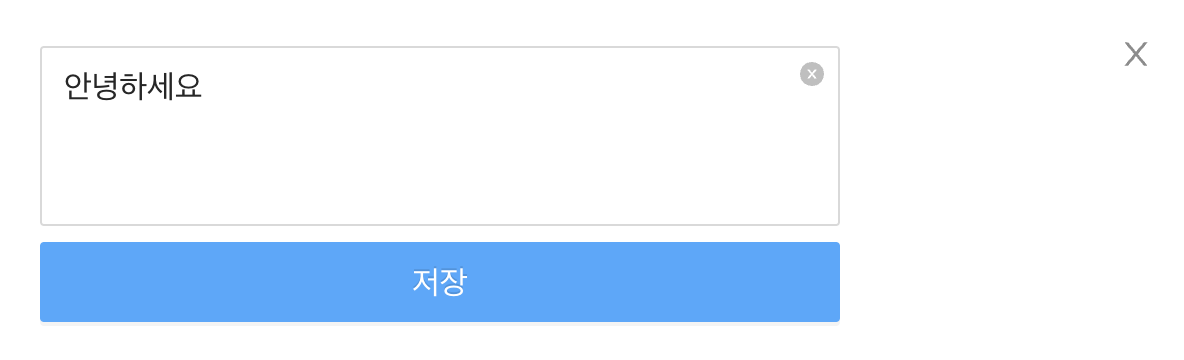
- 버튼을 누르면 모달창이 뜬다.
- 메모를 적고 X 를 누르고 다시 버튼을 누르면 모달창안에 그래도 있다.

const FormStudy = () => {
const [form] = Form.useForm();
const [open, setOpen] = useState(false);
//여기에 코드를 추가할 예정
return (
<Button onClick={() => {setOpen(true)}}>모달창</Button>
<Modal
footer={null}
visible={open}
onCancel={() => setOpen(false)}
width={600}
>
<Form
form={form}
size="large"
>
<Form.Item
name="note"
style={{marginBottom: "0.5rem", maxWidth: 400}}
rules={[
{
required: true,
message: "메모를 입력해 주세요",
},
]}
>
<Input.TextArea
placeholder="메모"
allowClear
autoSize={{minRows: 3, maxRows: 5}}
/>
</Form.Item>
<Button
type="primary"
htmlType="submit"
style={{width: "100%", maxWidth: 400}}
>
저장
</Button>
</Form>
</Modal>
)
}
이 코드는 리셋이 안되는 코드이다.
여기에 리셋되는 코드를 추가 시켜보자!
# 리셋 코드 추가
const reset = () => {
form.setFieldsValue({
note: "",
});
};리셋 함수를 만들어 준다.
그리고 나서 Modal안에 있는 onCancel에 reset() 함수를 넣어줬다.
onCancel={() => {
reset()
setOpen(false)}}
정말 리셋이 잘된다!!!!!!!!
프론트는 너무 어려워.... 나랑.....
반응형
'Study > React' 카테고리의 다른 글
| [React] includes() 사용하다가 find()로 바꿨다. (0) | 2023.09.25 |
|---|---|
| [npm] 패키지 버전 조회 명령어 (0) | 2023.09.22 |
| [React] 배열에서 중복 제거된 특정 값들을 조회한다. (0) | 2023.09.08 |
| [React] PortOne(포트원) 이용해서 결제 연동하기 (0) | 2023.09.07 |
| [React] 파일 사이즈가 크면 에러 메시지 띄우기 (0) | 2023.08.09 |