728x90
반응형
# 배경
회사에서 QR코드를 사용하는 서비스가 있다. 그런데 기획자 분이 QR안에 이미지를 넣고 싶다고 했다.
# 사용하는 모듈
import QR from "qrcode.react";# QR 생성법
<QR
id="qr-gen"
value={"URL주소"}
size={사이즈 숫자로}
imageSettings={{ src: "이미지주소", width: 100, height: 100 }} //사이즈
level={"H"}
includeMargin={false} //QR 테두리 여부
bgColor={"pink"} //배경색
fgColor={"#111111"} //QR색
/>
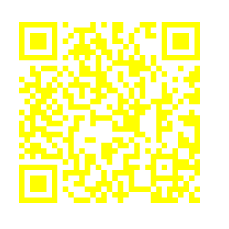
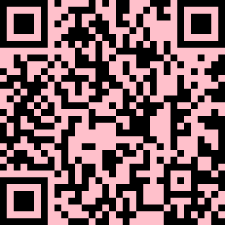
# 예시
<QR
value={"https://pink1016.tistory.com/"}
size={500}
imageSettings={{ src: logo, width: 100, height: 100 }}
id="qr-gen"
level={"H"}
includeMargin={false}
bgColor={"pink"}
fgColor={"yellow"}
/>
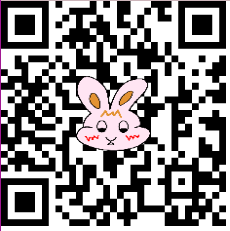
# 이미지 있는 경우
imageSettings={{ src: logo, width: 100, height: 100 }}
# QR 색 변경하는 방법
fgColor={"yellow"}
# 배경에 색 넣기
bgColor={"pink"}
# QR 테투리 유무
includeMargin={true}
includeMargin={false}
# 참조
https://www.npmjs.com/package/qrcode.react
qrcode.react
React component to generate QR codes. Latest version: 3.1.0, last published: 2 months ago. Start using qrcode.react in your project by running `npm i qrcode.react`. There are 560 other projects in the npm registry using qrcode.react.
www.npmjs.com
# 이슈
https://github.com/YooGenie/react-study/issues/3
QR코드 만들기 · Issue #3 · YooGenie/react-study
github.com
728x90
반응형
'Study > React' 카테고리의 다른 글
| [React] 파일 사이즈가 크면 에러 메시지 띄우기 (0) | 2023.08.09 |
|---|---|
| [리액트] antd CCS 적용하기 (0) | 2022.09.09 |
| [npm] 패키지 삭제 방법 (0) | 2022.08.08 |
| [자바스크립트] 삼항연산자 (0) | 2022.07.04 |
| [자바스크립트] 배열을 string(문자열)로 변경하는 방법 (0) | 2022.04.09 |